12. Januar 2024
Die Qualität eines Homepage-Baukastens hängt oft von den individuellen Anforderungen ab, die du an deine Website stellst. Fast alle All-in-One Property Management Plattformen bieten eigene Lösungen für Vermieter an und versprechen das schnelle Erstellen einer ansprechenden Website – und das völlig ohne Programmierkenntnisse.
Zu den bekanntesten Property Management Systemen inkl. Homepage Baukasten gehören Smoobu, eviivo und Lodgify. Wir haben den aktuellen Homepage-Baukasten von Lodgify unter die Lupe genommen und haben diesen ausführlich getestet.
Lodgify ist ein Unternehmen, das sich auf die Bereitstellung von Softwarelösungen für die Erstellung von Websites für Ferienwohnungen, Ferienhäuser, Hotels und andere Unterkünfte spezialisiert hat. Das Unternehmen wurde 2012 gegründet und hat seinen Sitz in Barcelona, Spanien. Lodgify feierte letztes Jahr gerade mal sein 10-Jährigens bestehen und hat sich zu einem der größten Player auf dem Markt entwickelt. Gerade in den Jahren 2022-2023 wurde das Team Marketing und der deutscsprachige Support ausgebaut und konnte somit den Umsatz und Marktanteile im deutschsprachigen Raum steigern.
Die vollständige Immobilienverwaltungssoftware von Lodgify steht ebenso in deutscher Sprache zur Verfügung und bietet ein Reservierungssystem, integrierte Zahlungsabwicklung sowie die Option, Buchungen für deine Ferienimmobilie auf mehreren Websites zu koordinieren. Die Details zu den Funktionen behandeln wir allerdings in einem separaten Artikel. Hier ging es uns hauptsächlich um den Homepage-Baukasten von Lodgify.

Wir haben den Homepage Baukasten im Januar 2024 getestet. Erst vor einigen Wochen wurden einige neue Funktionen vorgestellt. Weitere Verbesserungen hat Lodgify noch für das 1. Quartal 2024 angekündigt.
 Lodgify Homepagebaukasten Anleitung auf Youtube
Lodgify Homepagebaukasten Anleitung auf Youtube
Welche Funktionen beinhaltet der Homepage Baukasten von Lodgify?
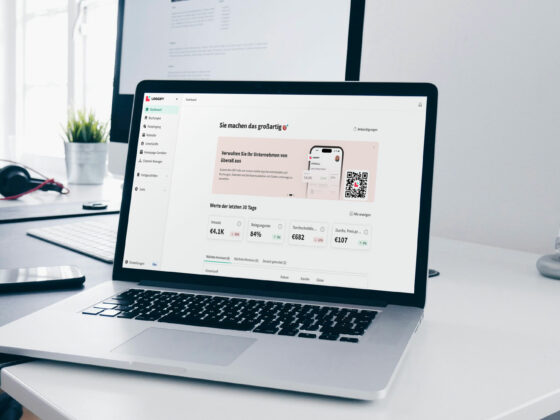
Den Homepage-Baukasten findet man im Administrationsbereich (deutsche Version) unter dem Menulink “Homepage Gestalter”. Das Administrationsmenu des Homepage-Baukastens beinhaltet ein eigenes Menu mit den Bereichen “Stile”, “Unterkünfte”, “Seiten”, “Einstellungen” und “Externe Widgets”.
Voreinstellungen für Stile und Design der Homepage
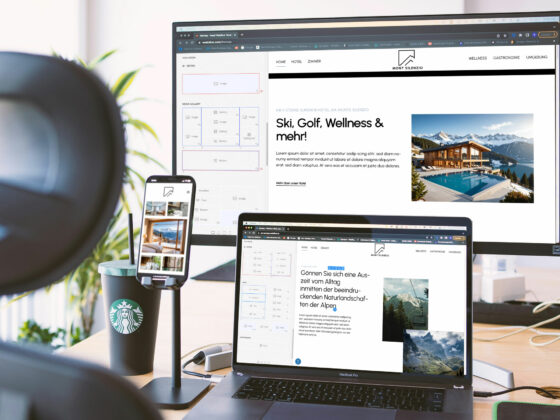
 Unter dem ersten Tab können Sie aktuell zwischen 4 unterschiedlichen Designs wählen. Es lohnt sich mal alle durchzuprobieren, denn nicht nur das Design, sondern auch der Umfang der Funktionen hängt von dem von Ihnen gewählten Design ab. Einen “Hero-Slider” können Sie beispielsweise aktuell nur mit dem Theme “Tideway” konfigurieren. Das Theme “Livingstone” bietet als einziges ein Bildschirmfüllendes Hintergrundbild, allerdings haben Sie keine Möglichkeit das Logo je nach Kontrast des Motivs beispielsweise auf “Inverse” zu wechseln. Man muss also gut überlegen, welches Theme, bzw. welche Bilder verwendet werden sollen.
Unter dem ersten Tab können Sie aktuell zwischen 4 unterschiedlichen Designs wählen. Es lohnt sich mal alle durchzuprobieren, denn nicht nur das Design, sondern auch der Umfang der Funktionen hängt von dem von Ihnen gewählten Design ab. Einen “Hero-Slider” können Sie beispielsweise aktuell nur mit dem Theme “Tideway” konfigurieren. Das Theme “Livingstone” bietet als einziges ein Bildschirmfüllendes Hintergrundbild, allerdings haben Sie keine Möglichkeit das Logo je nach Kontrast des Motivs beispielsweise auf “Inverse” zu wechseln. Man muss also gut überlegen, welches Theme, bzw. welche Bilder verwendet werden sollen.
Weiterhin lassen sich die Schriftarten aus der umfangreichen Bibliothek von Google-Fonts auswählen und 6 Farben je nach Verwendung individuell konfigurieren. Sie können zwischen eckigen und gerundenen Buttons und deren Stil wählen, sowie das Hauptmotiv und das Logo uploaden. Wie schon erwähnt, akzeptiert Lodgify leider nur eine einzige Logodatei (PNG oder SVG-Vektorgrafik). Bei der Verwendung auf einem vollflächigen Foto empfieht es sich das Logo mit weißen Hintergrund zu versehen. Hier können Sie zusätzlich noch einen Slogan eintragen und ebenso eine individuelle Schrift konfigurieren.
Das Vorschau-Fenster erlaubt es zwischen der Desktop-Ansicht und der mobilen Ansicht zu wechseln um das Responsive Design Ihrer Homepage zu kontrollieren. Der Homepage Baukasten ordnet einzelne Widgets dabei automatisch bei schmalen Bildschirmen untereinander. Durch geschickte Anwendung von kreativen Ansätzen lassen sich auf diese Weise recht ansprechende Ergebnisse erzielen.
Eine oder mehrere Unterkünfte zuweisen
Natürlich können Sie mit nur einer Unterkunft beginnen, haben jedoch auch die Möglichkeit, mehrere Objekte mit nur einer Homepage zu verwalten. In diesem Fall werden der Buchungskalender und die Preise für jedes Objekt separat behandelt. Das Buchungswidget greift auf alle verfügbaren Termine zu und präsentiert dem potenziellen Gast sämtliche Buchungsoptionen, einschließlich unterschiedlicher Preise je Unterkunft oder Zimmer.
Die verknüpften “aktiven” Unterkünfte werden unter dem Tab “Unterkünfte” aufgelistet.
Gestalten von Seiten mit dem Lodgify Website-Baukasten
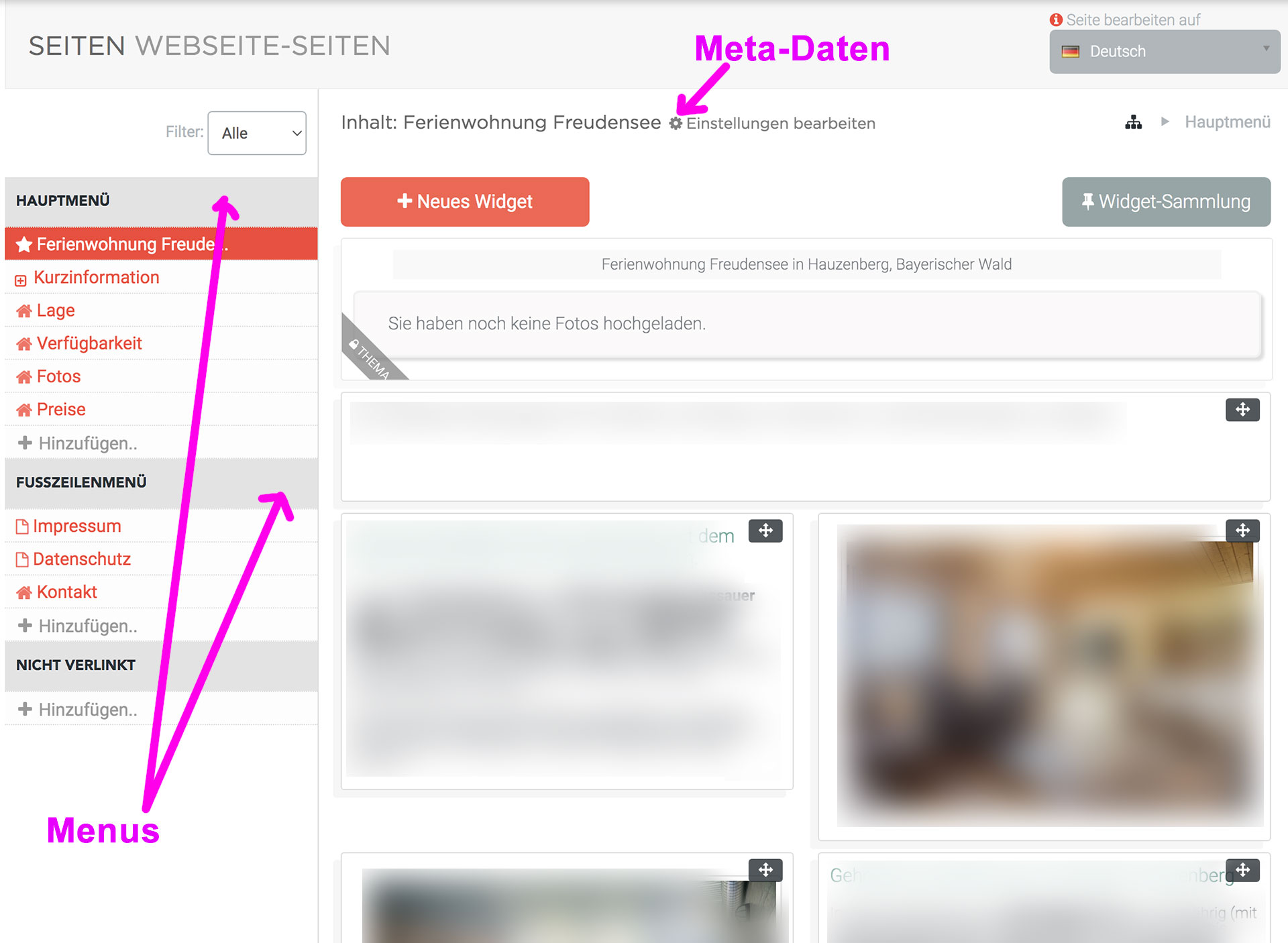
Hinter dem Tab “Seiten” finden Sie die Kernfunktionen des “Homepage Gestalters”. Hier lassen sich alle Seiten Ihrer Homepage anlegen und mit Inhalten befüllen.
In der linken Spalte finden Sie die Verwaltung des Haupt- und des Fußzeilenmenüs. Im Hauptmenü sollten Sie alle relevanten Seiten zu Ihren Unterkünften verknüpfen, während im Fußzeilenmenü die Möglichkeit besteht, weitere Inhalte wie Impressum und Datenschutz zu verlinken. Die Reihenfolge der einzelnen Menüpunkte lässt sich durch einfaches “Drag & Drop” anpassen, um sie nach Ihren Wünschen zu gestalten. Es ist ebenso intuitiv möglich, Hauptmenüpunkte und Untermenüs zu erstellen.
Eintragen der Metadaten:
Über dem Inhalt der zu gestaltenden Seite befindet sich der Link “Einstellungen bearbeiten”. Es ist äußerst wichtig, in diesem Bereich die Metadaten wie “Seitentitel” und “Metadescription” individuell für jede Seite festzulegen. Achten Sie darauf, ein Hauptkeyword zu verwenden, das auch im Inhalt der jeweiligen Seite präsent ist. Der Bereich “Meta Keywords” kann im Grunde ignoriert werden, da Suchmaschinen den Tag mittlerweile nicht mehr auswerten. Google hat dies bereits 2009 in einem Blogpost bestätigt. Dennoch kann dieses Feld als Notizfunktion nützlich sein. Hier können Sie beispielsweise für jede Seite das Hauptkeyword eintragen, für das Sie die Seite optimieren möchten.
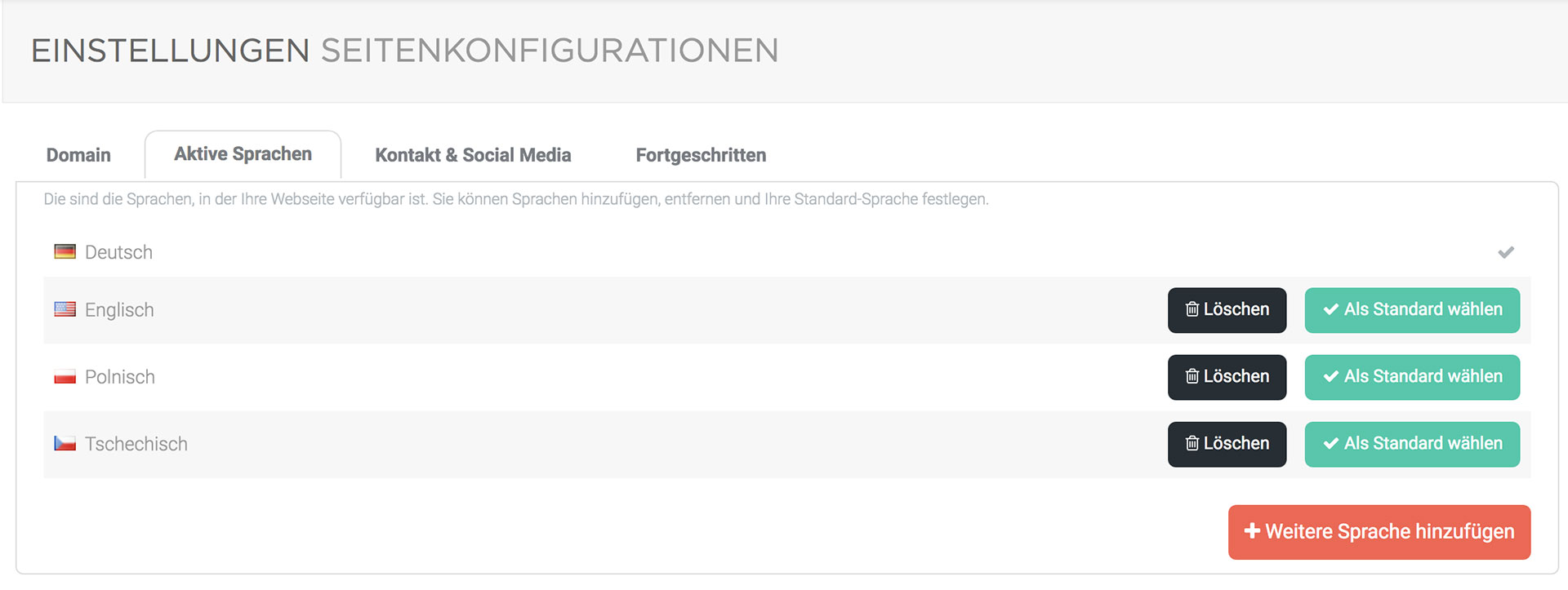
Seiten in mehreren Sprachen editieren
Neben der Meta-Einstellungen können Sie jede Seite in die von Ihnen aktivierte Sprachversion übersetzen. Die Sprache, die Sie als “Default” gekennzeichnet haben gibt das Design vor. Sie müssen also immer daran denken, nachdem Sie neue Widgets hinzugefügt haben, auch die Ansicht in allen anderen Sprachen zu kontrollieren und ggf. zu übersetzen.
 Gestalten individueller Seiten möglich
Gestalten individueller Seiten möglich
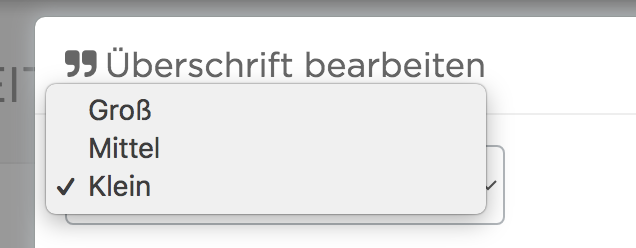
In den Einstellungen auf der Startseite finden Sie die Konfigurationsmöglichkeiten für die “Hero-Section”, also den ansprechenden Fotobereich, der üblicherweise direkt unter der Hauptnavigation angezeigt wird. Wir haben festgestellt, dass der Hinweis “Sie haben noch keine Fotos hochgeladen” an dieser Stelle möglicherweise etwas verwirrend ist. Tatsächlich bezieht sich Lodgify hier auf den Hero-Slider, der ausschließlich im Theme “Tideway” mit einzelnen Bildern befüllt werden kann. In allen anderen Themes haben Sie hier lediglich die Option, die Hauptüberschrift einzugeben, die dann auf dem Hintergrundbild erscheint. Beachten Sie dabei, dass diese Überschrift automatisch als “H1”-Überschrift gekennzeichnet wird. Daher ist es ratsam, Ihr wichtigstes Schlüsselwort an dieser Stelle zu platzieren. Vergewissern Sie sich jedoch, dass Sie eine als H1 gekennzeichnete Überschrift auf der Startseite nicht ein zweites Mal verwenden. Im Lodgify-Pagebuilder steht Ihnen die H1 als “Groß”, die H2 als “Mittel” und die H3 als “Klein” zur Verfügung. Die Überschriften in der Hierarchie “H4-H6” lassen sich im Pagebuilder nur bei manueller HTML-Formatierung verwenden.
Individuelle Gestaltung dank einer Vielzahl von Widgets
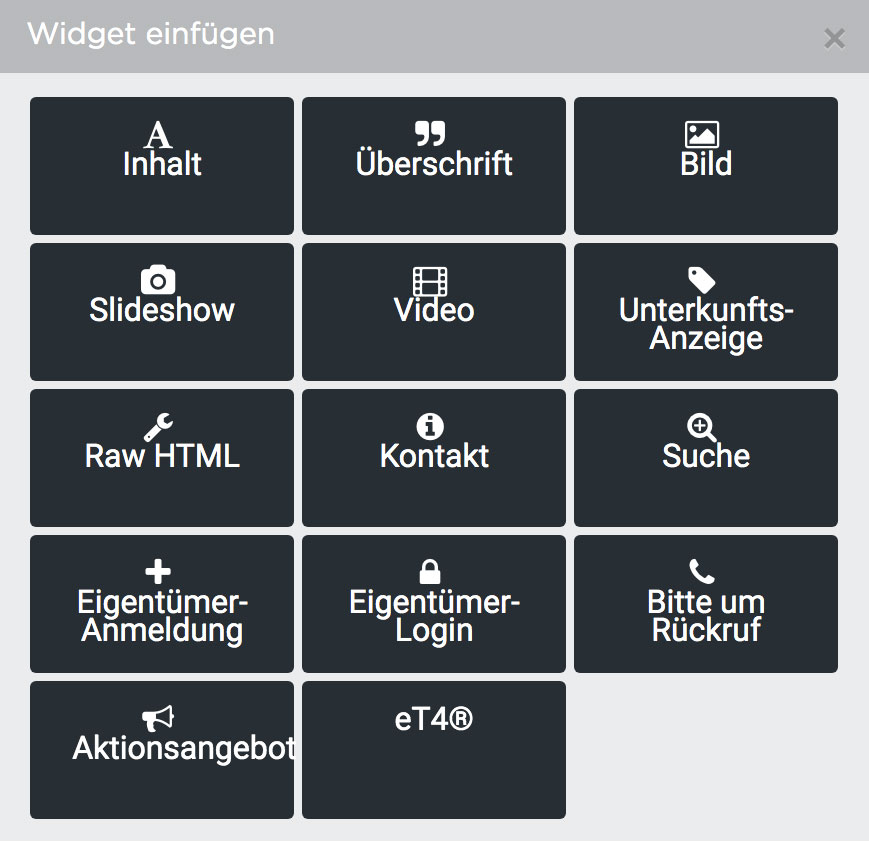
 Für die Elemente zur Gestaltung Ihrer Seiten stehen Ihnen aktuell 14 Widgets zur Verfügung. Sie können eizelne Elemente einzeilig untereinander, oder mehreren Spalten nebeneinander platzieren, z.B.:
Für die Elemente zur Gestaltung Ihrer Seiten stehen Ihnen aktuell 14 Widgets zur Verfügung. Sie können eizelne Elemente einzeilig untereinander, oder mehreren Spalten nebeneinander platzieren, z.B.:
- Inhalt – für Textinhalte (Sie können mit dem Editor allerdings Bilder innerhalb eines “Inhalt-Widgets” platzieren
- Überschrift (in den Styles H1-H3)
- Bild (bei diesem Elemet wird das in den Grundeinstellungen vorausgewählte “Style” angewendet (z.B. abgerundete Ecken)
- Slideshow (hier können Sie eine Slideshow inklusive Textbeschriftungen erstellen)
- Video – Lodgify “spricht” zwar regelmäßig in Werbevideos von der Möglichkeit Fotos und Videos uploaden zu können. In Wirklichkeit ist leider nur das Einbinden von Youtube, Vimeo, bzw. Viddler-Videos möglich. Aus Datenschutzgründen daher nicht empfehlenswert
- Unterkunftsanzeige – kann beispielsweise dazu genutzt werden, mehrere Unterkünfte auf nur einer Seite zu platzieren
- Raw HTML erlaubt Ihnen individuelle Scripte, Effekte, Slider, oder iframes in die Website zu integrieren (HTML-Kenntnisse vorausgesetzt)
- Kontakt – platziert ein Kontaktformular und nutzt hierfür Ihre Kontaktdaten, die Sie später unter dem Tab “Einstellungen” eintragen können.
Außerdem gibt es eine Suchfunktion und Widgets für die Eigentümer-Anmeldung (identisch mit dem Login auf der Lodgify-Website und somit etwas überflüssig, sowie einen prominennten “Bitte um Rückruf” Link und die Möglichkeit ein Aktionsangebot auf der Website zu platzierten und ein eT4®-Widget welches die Kennzeichnung POIs auf Ihrer Website ermöglich. Für die Verwendung von eT4 wäre eine Dokumentation seitens Lodgify empfehlenswert.
Das Kontaktformular finden Sie übrigens hinter der voreingestellten Seite “Kontakt” und können somit auf zusätzliche Widget-Platzierung zur Kontaktaufnahme normalerweise verzichten.
Lage der Unterkunft mit Karte und weitere automatisch generierte Inhalte verknüpfen
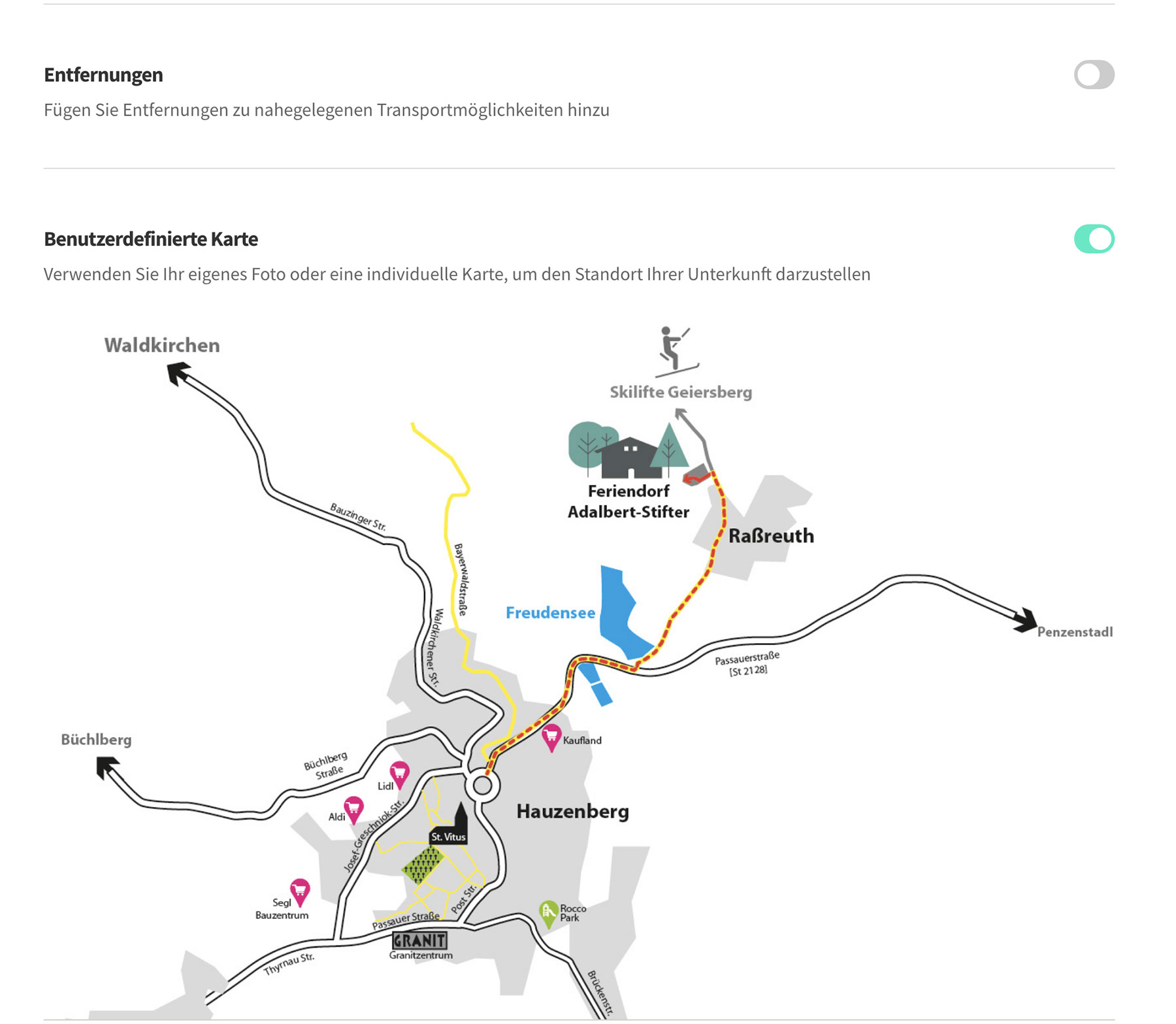
Nach dem Klick auf “Karte bearbeiten” wird aus Ihrer Adresse ein Widget mit Google-Maps generiert. An dieser Stelle empfieht es sich allerdings aus Datenschutzgründen eine eigene Karte z.B. als Skizze hoch zu laden.

Automatisch generierte Seiten verkürzen die Arbeit
Viele Inhalte werden aus Ihren Voreinstellungen zu der Unterkunft generiert. Dazu gehören u.a. die Seiten zu Ihren Unterkünften mit jeweils einer Kurzbeschreibung, einer Bildergalerie und den Informationen zur Ausstattung, Hausordnung und den Konditionen. All diese Informationen werden mit Icons versehen, die der User aus den bekannten Buchungsportalen kennt. Das erleichtert das Finden relevanter Informationen wie Anzahl Gäste, Check-In und Check-Out Info, Free-WIfi, Parkmöglichkeiten, etc. Ebenso automatisch wird die Seite “Preisliste” aus der von Ihnen bei Lodgify voreingestellten Saisonpreisen generiert. Praktisch fanden wir auch die automatische Übersetzung von Lodgify dieser Seiten. Man sollte allerdings daran denken, besipielsweise die eigene Karte mit den passenden Beschriftungen in der jeweiligen Sprachübersetzung zu verwenden.
Grundeinstellungen für Ihre Website
Dieser Bereich sollte unserer Meinung nach noch vor dem Tab “Seiten” platziert werden. Sie sollten hier idealerweise einige Voreinstellungen vornehmen, noch bevor Sie mit der Gestaltung der einzelnen Seiten starten.
Unter dem Tab “Domain” tragen Sie erstmal den gewünschten Subdomain-Namen unter dem Ihre Website zunächst erreichbar sein wird, z.B.: ferienwohnungname.lodgify.com
Sie können hier aber ebenso Ihre eigene, bereits bestehende Domain verknüpfen. Hierzu muss die IP-Adresse des Lodgify-Servers in den DNS-Einstellungen Ihres Hosting-Providers eingetragen werden. Überlassen Sie das unbedingt einem Profi, oder fragen Sie beim Support Ihres Providers an.
Unter Kontakt und Social-Media tragen Sie Ihre Adressdaten ein, die auf der Seite “Kontakt” veröffentlicht werden. Sie können hier bis zu 7 Social Media-Links zu Ihren Konten eintragen. Diese erscheinen dann als Icons im Footer Ihrer Website.
Fortgeschrittene Einstellungen
Hinter diesem Tab verbergen sich mehrere Tools, die Sie ohne Grundkentnisse nicht verändern sollten. Als Favicon können Sie z.B. eine PNG-Grafik in der Größe von 96x96px verwenden. Sie können hier die vorgeschlagenen Übersetzungen von Lodgify mit eigenen Worten übersetzen. Somit läßt sich das Wort “Anreise” auf bayerischen Webseiten beispielsweise als “Oanreise” übersetzen. Hierzu sollte man allerdings bedenken, ob das tatsächlich sinnvoll ist 😉
Die “fortgeschnitteren HTML-Junkies” können hier benutzerdefinierte HTML-Codes für den Header eintragen oder die Standard-CSS von Lodgify überschreiben um beispielsweise die Überschriften nach Gusto einzufärben. Außerdem können Sie hier Analyse-Tracking- und Conversion-Tracking Scripte einfügen. Denken Sie unbedingt daran, die Datenschutzerklärung dementsprechend anzupassen.
Weiterhin lässt sich unter den Einstellungen ein Cookie-Popup aktivieren (leider nur als Cookie-Hinweis) und eine Datenschutz-Checkbox inklusive Verlinkung auf die eigene Datenschutzerklärung ergänzen.
Mit der Aktivierung von Seiten IDs verbergen werden Ihre Pfade schöner und SEO-freundlich dargestellt:
- Vorher:
https://www.musterferienwohnung.de/de/3694475/fotos - Nachher
https://www.musterferienwohnung.de/de/fotos
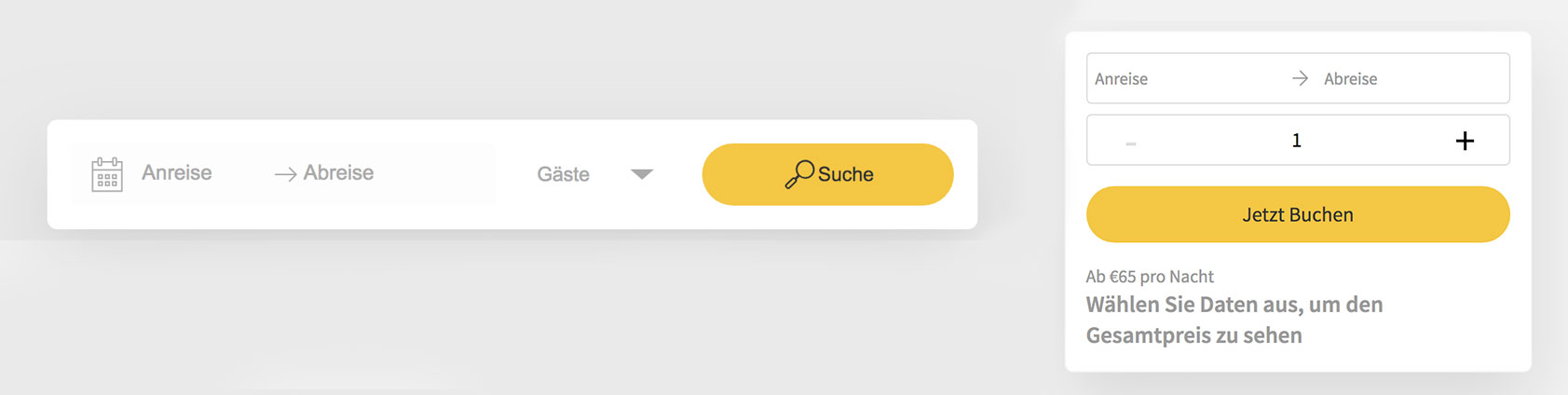
Externe Buchungswidgets
Bisher bietet Lodgify lediglich eine “Suchen-” und eine “Buchen-Box” die Sie auf der eigenen Homepage per generierten Script einfügen können. Die Konfigurationsmöglichkeiten um das Aussehen an das Design Ihrer Website anzupassen erlauben Ihnen zwischen den Stilen Eckig, Gerundet und Oval zu wählen, sowie die Button- und Textfarbe anzupassen. Das Einbinden der Widgets funktioniert sehr einfach und die Widgets lassen sich beispielsweise auf einem Foto, oder sogar Video platzieren. Im Gegensatz zu den Wettbewerbern passt sich das Design je nach Platzierung automatisch an. Der Kalender poppt beispielsweise über dem Design entweder oben oder unten auf und verschiebt auch keine Elemente auf der Website, wie wir es von vergleichbaren Widgets (z.B. von Smoomu) kennen.

Wir vermissen bei Lodgify leider ein Widget mit dem Belegungskalender. Dieser kann leider nur im Homepage-Baukasten von Lodgify abgebildet werden. Vielleicht liefert Lodgify in Zukunft auch hierzu passende Scripte. Im Moment muss man bei Verwendung einer eigenenen Homepage auf andere Kalender zurück greifen (z.B. von Ferienhausmiete oder Traum-Ferienwohnungen).
Workflow beim Arbeiten mit dem Lodgify-Pagebuilder
Die Benutzeroberfläche ist am Anfang etwas gewöhnungsbedürftig. Man findet sich jedoch relativ schnell zu recht. Wir haben je nach Tageszeit festgestellt, daß die Ladezeiten unterschiedlich ausfallen können. Das aufrufen mancher Inhalte hat oft ein paar Sekunden gedauert. Die Performance war am besten in den Morgenstunden.
Als nicht erfahrener Webdesigner sollte man sich unbedingt mit der Optimierung der Medien befassen. Der Upload ist hier sowieso sehr langsam. Durch das Vorbereiten aller Inhalte im Vorfeld kann man die Arbeit also deutlich beschleunigen.
Für einfache und schnell erstellte Unterkunfts-Website ist der Lodgify-Builder eine gute Wahl und bietet allermal wesentlich mehr Möglichkeiten als andere Website-Baukasten-Systeme. Viele vermieter haben allerdings keinerlei Erfahrungen mit der Erstellung von Webseiten, hier wäre eine Step- für Step Anleitung wünschenswert. Vor allem Musterseiten für die Impressum und Datenschutz-Seite haben wir bei Lodgify vermisst.
Durch die Wahl zwischen 4 Themes hat man als User die Garantie, daß die Webseiten nicht alle identisch aussehen, was uns beispielsweise bei dem System von Smoobu aufgefallen ist. Es fehlen zwar ein paar Werkzeuge, aber für den ersten Start reicht der Homepage-Baukasten von Lodgify allemal.
Das Stylen einzelner Elemente oder Einfügen von zusätzlichen Scripten ist mit HTML-Kenntnissen ebenso möglich. Gefehlt haben uns einige SEO-Tools, sowie die Möglichkeit weitere Schriftformatierungen zu nutzen.
Toll fanden wir, daß der Homepagebaukasten einige Inhalte automatisch generiert. Somit muss man nicht daran denken, die Preise nach der Änderung im Channel-Manager zusätzlich auf der Website zu korrigieren.
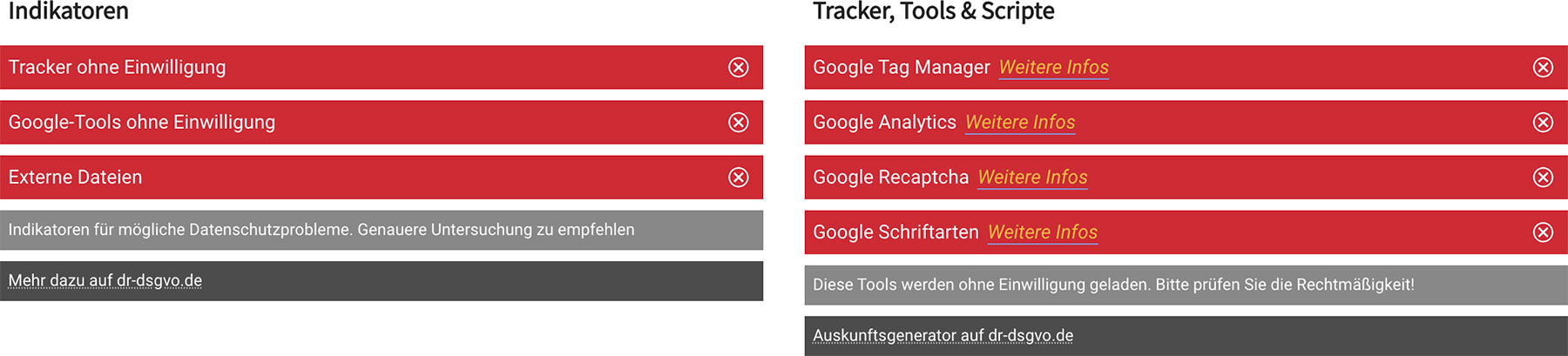
Wichtig: Datenschutz und DSGVO für Ihre Website
Hier hat Lodgify leider noch Verbesserungspotential. Auf der von uns erstellten Website werden z.B. Cookies von Google-Analytics geladen. Das bedeutet, daß Lodgify womöglich alle Seiten Ihrer eigenen Kunden ohne deren Wissen trackt. Oder der Cookie ist nur als Platzhalter vorbereitet, damit man einen eigenen Code einsetzen kann. Dennoch ist man in Deutschland dazu verpflichtet jedem User die Möglichkeit zu geben, Marketing-Cookies abzulehnen. Das ist mit dem einfachen Cookie-Hinweis von Lodgify allerdings nicht möglich. Weitere Gefahren bringt das Platzieren von Google Maps und externer Videoquellen von Youtube oder Vimeo. Auch hier ist man als Betreiber einer Website dazu verpflichtet den User darauf hinzuweisen und nur nach “Einverständnis” diese Inhalte zu laden. Mitder Verwendung von Google Tools wie Youtube oder Google Maps werden außerdem die Schriften von Google geladen und nicht lokal gespeichert. Auch das ist in Deutschland nicht erlaubt. Mit dem Check mit Hilfe der Website von Dr. DSGVO haben wir außerdem noch folgende Hinweise bekommen: Kritisch sind Google Captcha, extern geladene Grafiken (vermutlich die Icons), extern geladene Schriften und ein von Lodgify-Cookie.
Vermisst haben wir außerdem die Anleitung, wie man die Besucher darauf hinweist, daß mit der Buchung auf Ihrer Website, die Userdaten bei Lodgify gespeichert werden. Das ist zwar eigentlich selbstverständlich, aber beim Aufrufen der Website über eine individuelle URL nicht sofort ersichtlich, wie es z.B. der Fall beim Buchen auf booking.com ist.

Im Vergleich zur Konkurrenz bietet der Lodgify Homepage-Baukasten zumindest einige grundlegende SEO-Werkzeuge. Die Eingabe von Metadaten ist beispielsweise gut umgesetzt. Jedoch stößt man an einigen Stellen auf Herausforderungen, wenn es darum geht, individuellen Content einzufügen oder Lodgifys-Tools können sogar hinderlich für die SEO-Optimierung sein. Wir haben ein individuelles Projekt mit dem Lodgify Homepage Baukasten umgesetzt und versucht hier das Maximum an SEO-Optimierung herauszuholen. In Kürze werden wir einen detaillierten Beitrag zum Thema SEO und Lodgify veröffentlichen.
Wir können den Webseiten Baukasten von Lodgify als ideale Lösung für alle weiterempfehlen, die bereits erste Erfahrungen im Betrieb einer Online-Präsenz gesammelt haben und ihre Unterkunft auf dem schnellsten Weg im Internet veröffentlichen möchten. Diese Plattform bietet ein robustes Werkzeug, um alle relevanten Informationen zur Unterkunft ansprechend zu präsentieren, einschließlich eines benutzerfreundlichen Buchungstools.
Es ist allerdings wichtig zu betonen, dass das System nur nach einer kurzen Einweisung seitens des Lodgify-Teams übergeben wird. Dabei sollte man sich bewusst sein, dass man persönlich für sämtliche veröffentlichte Inhalte und deren Vollständigkeit verantwortlich ist. Dies kann metaphorisch mit dem Fahren im Straßenverkehr ohne Führerschein verglichen werden. Um eine erfolgreiche Umsatzgenerierung durch die Website zu gewährleisten, ist es ratsam, dass der Betreiber zumindest über grundlegendes Wissen zur Konzeption und Gestaltung von Webseiten sowie die Fähigkeit, überzeugende Texte zu verfassen, verfügt.
Des Weiteren ist uns aufgefallen, dass viele Websites, die mit dem Lodgify-Website-Baukasten erstellt wurden, weder ein Impressum noch eine Datenschutzerklärung aufweisen. Das Hosting einer Website ohne diese rechtlichen Bestandteile kann allerdings in vielen Ländern zu rechtlichen Konsequenzen führen. Daher ist es unabdingbar, die gesetzlichen Anforderungen zu erfüllen, um das Vertrauen der Besucher zu stärken und mögliche rechtliche Konflikte zu vermeiden.
Unser Fazit:
Im Vergleich zum Wettbewerb hat Lodgify mit ihrem Homepage-Baukastensystem aktuell die beste Lösung auf dem Markt der Ferienwohnungssoftware-Anbieter. Der Website-Editor ermöglicht es auch technisch weniger versierten Benutzern, ohne tiefgreifende Programmierkenntnisse eine Website für seine Ferienunterkunft zu erstellen und zu verwalten. Einige Vorteile und Nachteile sind hier allerdings zu beachten:
Vorteile des Lodgify Homepage-Baukastens:
- Benutzerfreundlichkeit: Der Homepage-Baukästen ist sehr benutzerfreundlich und erfordert keine Programmierkenntnisse. Dies macht es ideal für Anfänger.
- Schnelligkeit: Mit einem Lodgify Website-Builder können Sie schnell eine Website erstellen, da Sie auf vorgefertigte Vorlagen und Funktionen zurückgreifen können.
- Kostenersparnis: Im Vergleich zur Beauftragung eines professionellen Webentwicklers ist diese Lösung definitiv kostengünstiger, insbesondere wenn man gerade in das Vermietungs-Business einsteigt und noch keinen Überblick über alle Marketingkosten hat.
- Automatisiertes Erstellen von Inhalten: Die Preislisten, Verfügbarkeit und die Adressdaten Ihrer Unterkunft werden automatisch aus dem System geladen. Sie müssen die Preise beispielsweise nicht mehr separat einpflegen.
- Mehrere Designs möglich: Der User hat eine Wahl zwischen 4 Themes. Zudem können Schriften, Farben und das Aussehen der Buttons individuell voreingestellt werden.
- Mehrsprachigkeit: Der Homepage-Baukasten ermöglicht es mehrsprachige Websites zu erstellen und zu verwalten
- SEO: Der User kann die Seitentitel und die Metadescriptions aller Seiten individuell editieren.
- Wartung und Aktualisierung: Technische Aspekte wie Hosting, Sicherheitsupdates und Wartung sind mit dem Baukasten-System bereits abgedeckt, was den Benutzern Zeit und Mühe erspart.
Die Nachteile des Lodgify Homepage-Baukastens:
- Fehlende Expertise und Individualität: Ein Website-Baukasten kann nicht die Expertise großer Agenturen in den Bereichen Design, Entwicklung, Texterstellung, Fotografie, SEO und Onlinemarketing ersetzen.
- Begrenzte Individualität bei Designs: Nur bedingt individuelle Designs, da Designmuster und Vorlagen dennoch von einer Vielzahl der Lodgify-Nutzern genutzt werden. Dies führt dazu, dass mehrere Unterkünfte ähnliche Webseiten-Designs haben
- Mangelnde Umsetzung von Anpassungen: Anpassungen am Layout, Schrift, Farben, Design, Text oder mobiler Optimierung nur bedingt möglich – zudem wenn nicht von Experten durchgeführt, können zu negativen Auswirkungen auf die Website führen.
- Eingeschränkte SEO-Möglichkeiten: SEO-Optimierung leider nur eingeschränkt möglich, aufgrund vordefinierter “starrer” Einstellungsmöglichkeiten und begrenztem Zugriff auf den Quellcode. Viele Unterseiten lassen sich somit gar nicht optimieren. Die Dateinamen (z.B. bei Bildern) generiert der Homepage-Baukasten eigenständig und überschreibt die Daten trotz vorheriger Optimierung der Dateigrößen. “Alt-Texte” lassen sich nur bedingt, oder sehr umständlich im Code hinterlegen. Die Performance der Website läßt noch zu Wünschen übrig.
- Begrenzte Funktionalitäten: Erweiterte, kundenspezifische Funktionen wie individuelle Formulare, eigene Kundenbereiche, Intranet, Filtermöglichkeiten, Formatierungen und passwortgeschützte Bereiche sind nicht umsetzbar und unterliegen den vorgegebenen Möglichkeiten des Baukasten-Systems.
- Abhängigkeit vom Anbieter: Die Website ist kein Eigentum des Seitenbetreibers und physisch nicht auf dem eigenen Server vorhanden. Beim Wechsel der Verwaltungssoftware für Ihre Immobilie, können Sie Ihre Website nicht umziehen. Alle Arbeiten an den Inhalten gehen somit verloren.
- Eingeschränkte Responsivität: Die mobile Optimierung ist nur eingeschränkt oder umständlich anpassbar, was zu einer suboptimalen Benutzererfahrung auf verschiedenen Geräten führen kann.
- Abgeschottete Technologie und Komplexität: Die Einbindung selbstprogrammierter Inhalte und erweiterbare Template-Engines sind im Rahmen fast aller Baukästen nicht oder nur über externes Hosting möglich.
- Fehlender FTP-Zugang und Schnittstellen: Es existiert kein FTP-Zugang und keine weiterführenden Schnittstellen zur Serverkonfiguration oder zur Ausführung automatisierter Aufgaben auf dem Server. Upload und Austausch der Medien ist nur umständlich übers Frontend möglich.
Der Lodgify Homepage-Baukasten stellt zweifellos einen äußerst einfachen und kostengünstigen Weg dar, um schnell mit einer Online-Präsenz für Ferienunterkünfte präsent zu sein. Mit nur einem Vertrag erhalten Nutzer Zugriff auf viele Funktionen wie Preislisten auf Knopfdruck, eine Buchungs-Funktion, ein Email-Postfach und vieles mehr. Die Vielfalt der Möglichkeiten ist beeindruckend. Insbesondere für den Einstieg eröffnet die Lösung von Lodgify die Chance, rasch und kostengünstig im Internet sichtbar zu werden.
Die integrierten Analyse-Möglichkeiten bis hin zu Google Analytics oder Matomo, die Integration von Google AdSense, ein Kontaktformular, eröffnen zudem alle Türen im Bereich Marketing. Bei der Entscheidung für einen Homepage-Baukasten ist es jedoch wichtig, dass der Nutzer neben seinen eigenen Kapazitäten für die Erstellung der Website auch berücksichtigt, was ein Baukasten nicht leisten kann. Für Ferienunterkünfte, sei es eine kleine Pension, eine Ferienwohnung oder ein Gästehaus, sind Homepage-Baukästen eine sinnvolle Option. Sie ermöglichen eine schnelle Präsenz im Internet und bieten viele nützliche Funktionen. Allerdings sollte der Nutzer die Grenzen dieser Baukästen im Blick behalten und im Vorfeld abwägen, ob die spezifischen Anforderungen seiner Ferienunterkunft möglicherweise in Zukunft einen Wechsel zu einem flexibleren CMS erfordern könnten.
Wenn Sie jetzt neugierig geworden sind, lohnt es sich Lodgify auszuprobieren.
Sollten Sie an mehr Individualität und mehr Möglichkeiten sowie weiteren Funktionen, wie ein eigener Blog interessiert sein, ist das mit dem Vertrag mit Lodgify nicht sofort ausgeschlossen. Sie können schliesslich nur das Buchungswidget in das von Ihnen bevorzugte System einbetten. Sehen Sie sich die Beispiele in unseren Referenzen an. Mit der eigenen Website können Sie nämlich bei Bedarf den Anbieter noch zum späeteren Zeitpunkt wechseln.